Desde há um par de anos que se tornou “obrigatório” o uso de certificados SSL (para HTTPS). Neste artigo mostro como gerir automaticamente certificados SSL emitidos gratuitamente pelo Let’s Encrypt através do FreeSSL.tech em alojamentos partilhados.
Existem soluções com preços relativamente baixos, mas para um blogue ou um website simples é provável que mesmo esse valor seja alto. O Let’s Encrypt veio trazer uma lufada de ar fresco porque permite emitir certificados de forma gratuita.
Neste momento grande parte das empresas de alojamento (hosting) já disponibilizam o Let’s Encrypt totalmente integrado no painel de controlo do alojamento (seja cPanel ou Plesk). Antes de avançares para a solução que apresento, procura por Let’s Encrypt no teu painel de controlo e, caso esteja disponível, basta ativares para o domínio pretendido e não tens de te preocupar com mais nada porque as renovações também são automáticas.
Para os raros casos em que o Let’s Encrypt não está disponível (Namecheap, sim, é para ti), existem duas opções:
- Criar um certificado manualmente e importar manualmente o certificado no cPanel
- Implementar uma solução que permita emitir e instalar automaticamente o certificado
Para o primeiro caso, podes usar o site SSLForFree para criar o certificado SSL e depois importar esse certificado no alojamento. Mas existe um conjunto de pontos negativos com isto:
- Os certificados expiram após 90 dias, o que implica que terias de fazer este processo pelo menos quatro vezes por ano;
- O aviso de renovação ocorre 30 dias antes da data de expiração do certificado. Ou seja, ou renovas mais cedo ou tens de lidar com os emails
- Cada vez que queres gerar o certificado tens de enviar ficheiros para o servidor para validar que és o proprietário
O processo é extremamente manual (validar propriedade do domínio, emitir certificados, instalar certificados) e o ideal seria um processo automatizado.
Olá FreeSSL.tech
O FreeSSL é uma aplicação escrita em PHP, simples de instalar, cujo objetivo é:
- Percorrer todos os domínios e subdomínios do alojamento;
- Verificar se existe algum certificado e se está válido;
- Para os que não existem ou não são válidos, emitir e instalar automaticamente o certificado;
A cereja no topo do bolo é que se pode instalar num alojamento partilhado e ter qualquer painel de controlo (cPanel, Plesk, Helm, etc), embora a instalação automática apenas funcione com cPanel.

Para instalares o FreeSSL.tech, acede ao site e verifica os requisitos mínimos. À data que escrevo este artigo são PHP 5.4, MySQL 5 / MariaDB 10, extensões OpenSSL, cURL e MySQLi. Depois de confirmares que o teu servidor cumpre os requisitos mínimos, basta descarregar a aplicação, seja através do Composer ou o ficheiro compactado.
Se optares pelo ficheiro (que foi o que fiz), basta fazer upload no servidor, criar uma base de dados MySQL e respetivo utilizador e seguir os passos que estão no guia.
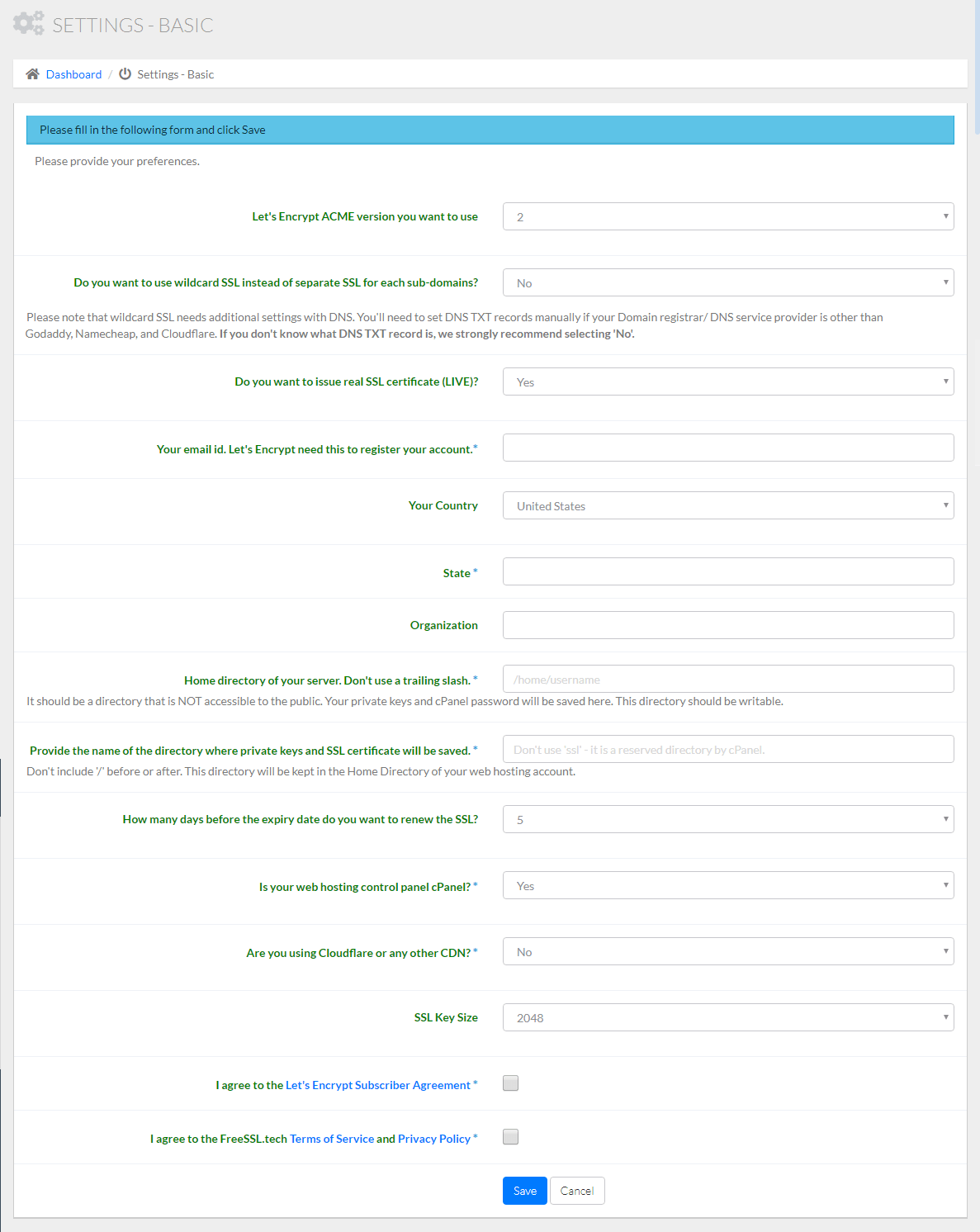
A única parte do guia que julgo possa ser mais detalhada tem a ver com o campo “Home directory of your server. Don’t use a trailing slash.” (ver figura abaixo) no ecrã de configurações, que serve para definir uma diretoria para guardar configurações. Duas notas:
- Coloca o caminho completo. Se o teu utilizador do cPanel é
user123então o caminho completo é/home/user123/. A partir daqui define uma diretoria que não seja acessível publicamente. - Esta diretoria irá criar, dentro dela, a seguinte estrutura
ssl/settings/settings.json. No meu caso as diretorias não foram criadas automaticamente e criei o ficheiro manualmente.

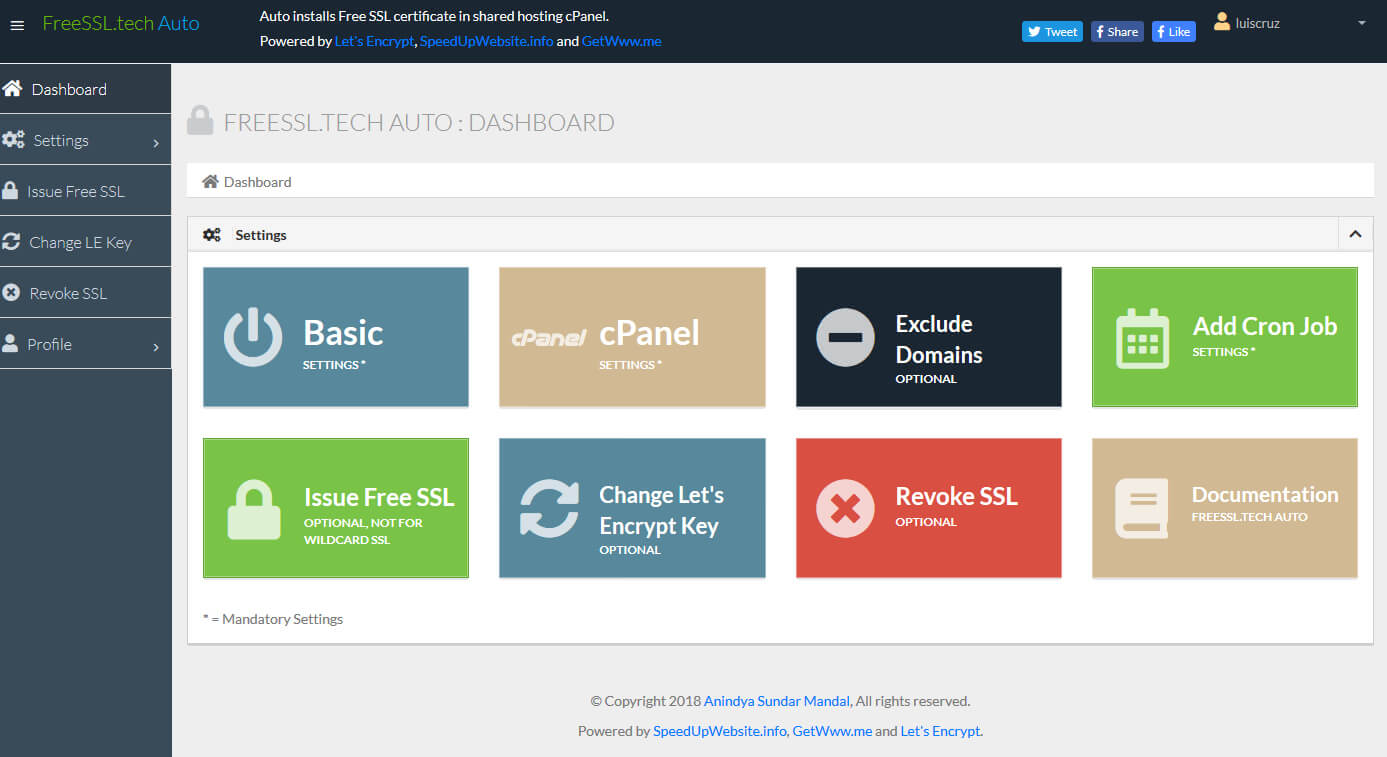
Depois disto e de definires as configurações do cPanel, basta clicares no botão “Add Cron Job” para que seja criado o cron job e a aplicação trabalhar sozinha. Se quiseres já emitir certificados clica em “Issue Free SSL”.
Opcionalmente podes excluir um ou mais domínios do filtro do FreeSSL, de forma a serem ignorados.