Na sequência do artigo anterior, em que instalámos o TeamCity, já podes dizer que tens um servidor de Integração Continua. Mas isso não é muito útil sem um Build Agent (em diante chamado de Agente) e sem Build Configurations (em diante Configurações).
E o que é isto? A Configuração é uma lista de passos que devem ser executados. Por exemplo, juntar todos os ficheiros less e transformar esses ficheiros num único ficheiro .css comprimido. Outro passo da mesma configuração pode ser a compressão de ficheiros Javascript (ou, seguindo a lógica anterior, transformar CoffeeScript em Javascript).
O Agente é a aplicação responsável por executar a Configuração e deves instalar pelo menos um Agente para que o TeamCity seja útil. Podes instalar vários Agentes na mesma máquina, mas poderá ser conveniente instalares Agentes em máquinas com características distintas. Um exemplo comum é teres um Agente instalado numa máquina Linux e outro numa máquina Windows e teres uma configuração que te permita verificar se a tua aplicação web é executada no Firefox nos dois ambientes. Ou conseguires garantir, sem grande dificuldade, que a tua aplicação funciona no Internet Explorer.
Posto isto, vamos passar à instalação do Agente. No meu caso, vou fazer a instalação no mesmo servidor dos restantes artigos (Linux Mint) mas, como já disse, podes instalar o Agente em qualquer máquina.
Instalação do Agente (Build Agent)
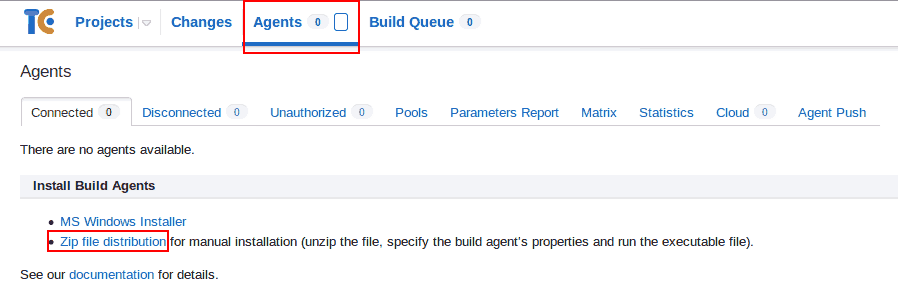
Começa por aceder ao TeamCity » Agents (0) e carrega no link Zip file distribution para descarregares o Agente.

Agora, descompacta o ficheiro e move o diretório para o destino correto. No meu caso, vou mover para
/opt/cd ~/Downloads mkdir TeamcityAgent unzip buildAgent.zip –d TeamcityAgent sudo mv TeamcityAgent/ /opt/Cria um novo ficheiro de configurações do agente, com base no ficheiro disponível:
cp /opt/TeamcityAgent/conf/buildAgent.dist.properties /opt/TeamcityAgent/conf/buildAgent.propertiesAjusta a configuração do agente de acordo com as tuas necessidades. Neste momento não vamos alterar nada porque temos o TeamCity e o Agente na mesma máquina e não alterámos o endereço por defeito do Teamcity (http://localhost:8111). De qualquer forma, dá uma vista de olhos pelas configurações que são bastante explicitas e percebes o que é possível configurar.
Atribui permissões de execução ao script que permite iniciar o Agente
chmod +x /opt/TeamcityAgent/bin/agent.shInicia o Agente
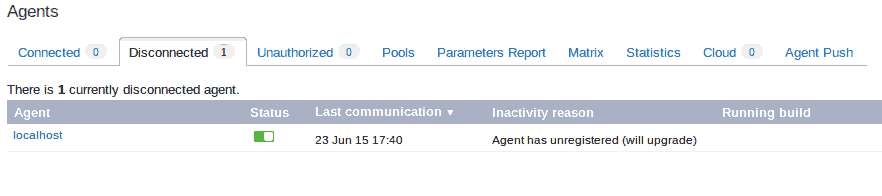
sudo /opt/TeamcityAgent/bin/agent.sh startVolta agora à página do TeamCity no teu browser e, na área de Agents deverás vez um Agente no separador Disconnected

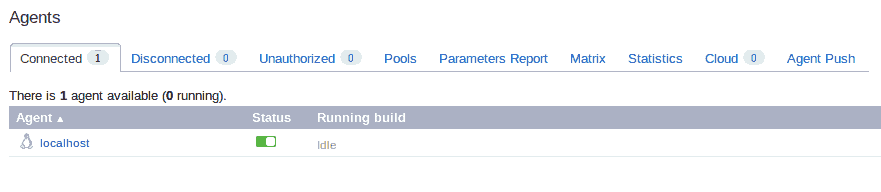
Após alguns momentos o Agente será iniciado de forma automática e passarás a vê-lo no separador Connected

Criar projeto e Configuração
Está terminada a instalação, mas falta ainda a criação da Configuração. A configuração terá de ser ajustada por ti, porque é específica às tecnologias e ao projeto em que estás a trabalhar. No seguimento desta série de posts, vamos usar o projeto Laravel 5 já criado no segundo artigo.
O nosso processo vai ser bastante simples: com o Laravel 5 foi lançado o Elixir que é baseado no Gulp. Sempre que instalas o Laravel são incluídos automaticamente os ficheiros .less do Bootstrap e é incluída uma tarefa do gulp para processar esses ficheiros e criar um ficheiro .css.
Assim, vamos criar uma configuração que seja desencadeada sempre que seja feito um novo commit para o repositório Git e que execute duas tarefas: a primeira será a tarefa gulp para atualizar o ficheiro css; a segunda será a atualização de dependências do Composer, uma vez o diretório vendor nunca será incluído no repositório Git e iremos precisar do projeto corretamente configurado no futuro.
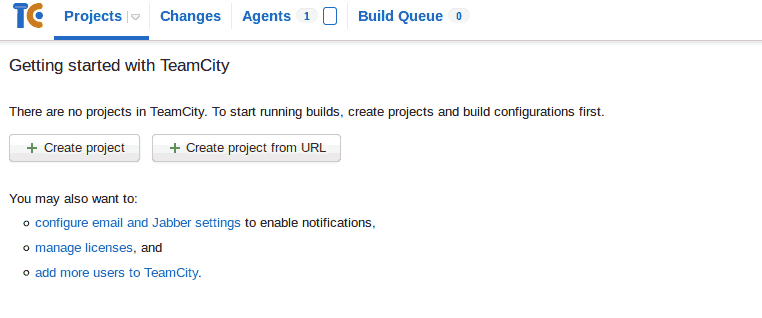
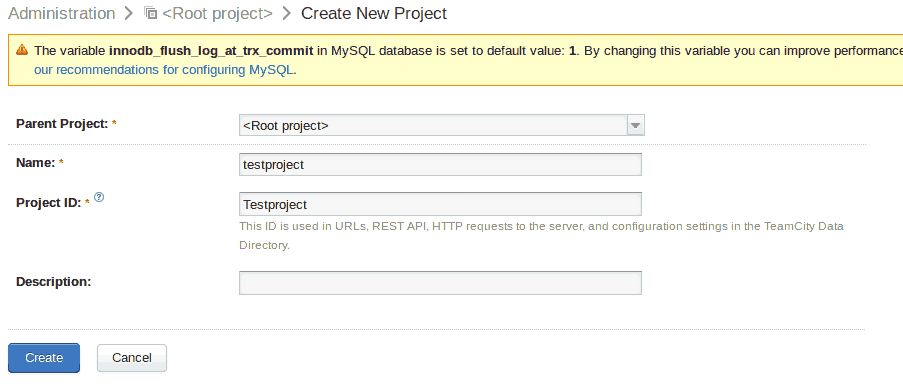
Para criar uma configuração, acede ao TeamCity e cria um novo projeto. Para isso, basta acederes ao separador Projects e carregares em Create project

Preenche o nome da aplicação e a descrição que entenderes e carrega em Create

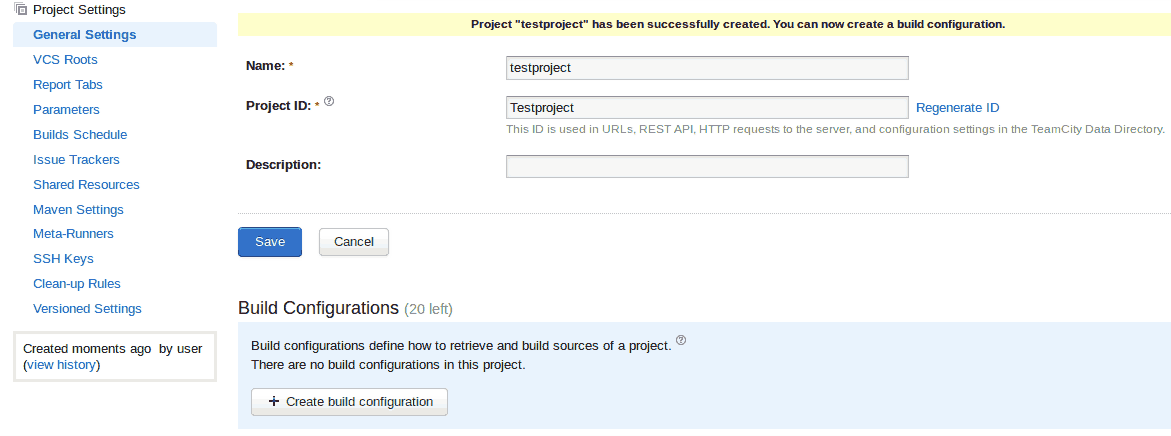
Neste momento és direcionado para a página do projeto. No separador General settings, onde te deves encontrar, irás ver as Build Configurations abaixo dos detalhes do projeto. Carrega em Create build configuration

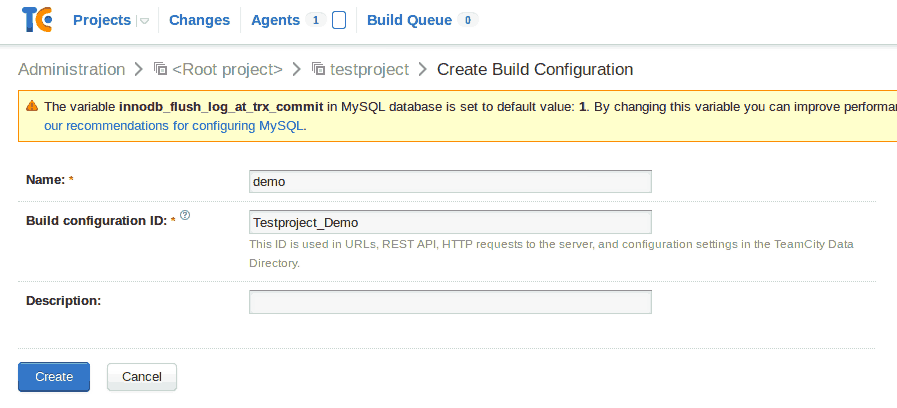
Deves agora atribuir um nome a esta Configuração e uma descrição, caso entendas.

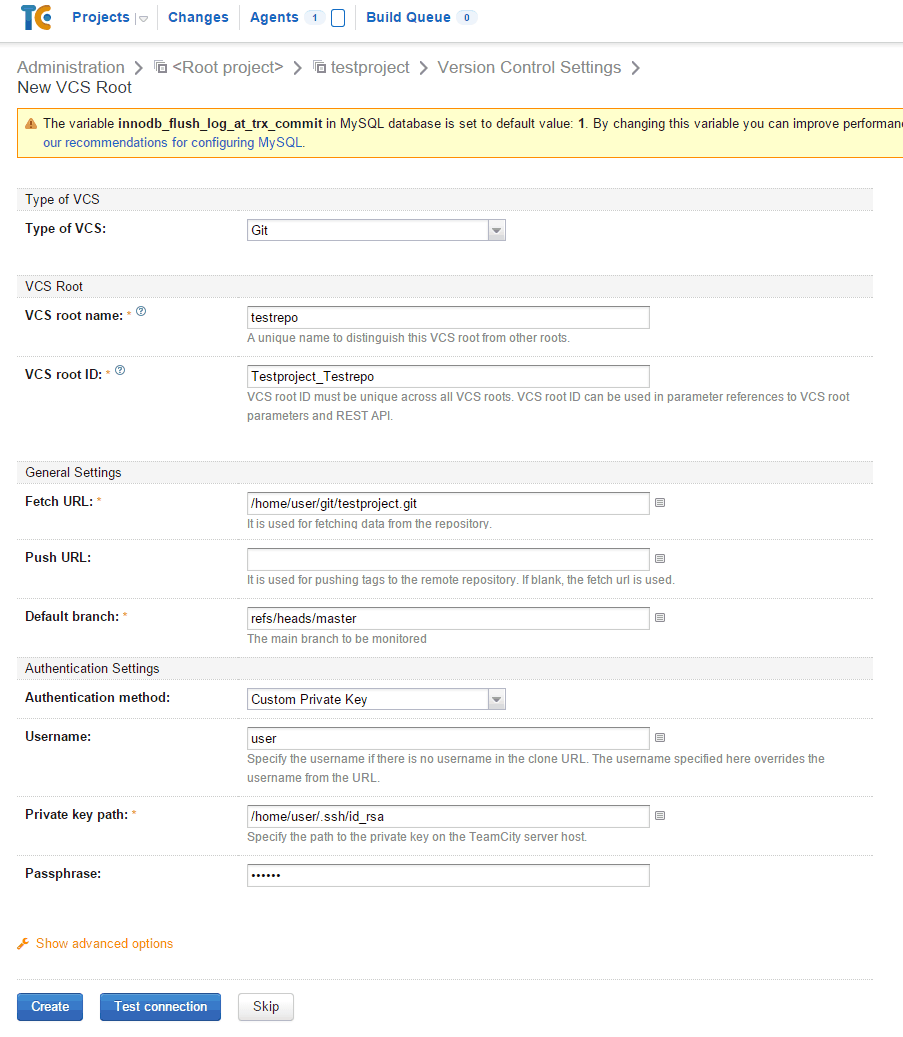
Depois de criares a Configuração deves apontar qual o repositório onde tens o teu código. Deves configurar corretamente qual o tipo de repositório, qual o endereço para o mesmo e qual o tipo de autenticação.
No nosso caso vamos usar o Git (que instalámos no segundo artigo da série) e apenas definimos o endereço Fetch URL, porque nunca serão feitas alterações a partir do TeamCity. Em relação à autenticação, vamos usar as mesmas chaves SSH criadas também no segundo artigo.
Deves agora atribuir um nome e uma descrição a este repositório.

Lembra-te de carregar no botão Test connection para garantir que as definições estão corretas.

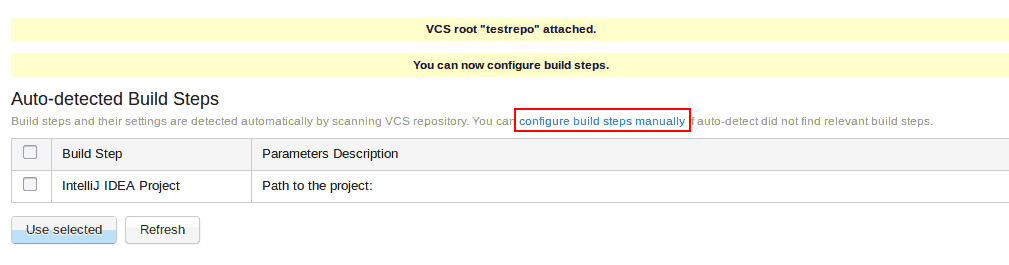
Após a definição do repositório, o TeamCity vai tentar encontrar de forma automática alguns passos a usar na build. Vamos optar por definir os passos manualmente e, portanto, carrega em configure build steps manually.

A nossa configuração vai ter dois objetivos: A execução de uma tarefa Gulp e a execução do Composer. Importa perceber que na execução da build, o código da aplicação será retirado do Git para o diretório /opt/TeamcityAgent/work/{hash}, onde {hash} é uma string que identifica o projeto.
Assim sendo, para que as tarefas sejam executadas corretamente, deves ter as ferramentas instaladas no servidor que executa a build (o Agente).
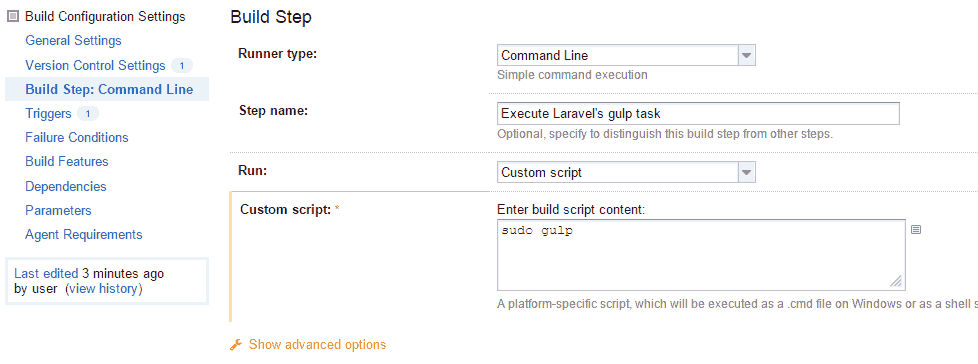
Para criares a tarefa de execução do Gulp, basta que na tua configuração seleciones Command line em Runner Type e atribuas um nome à tua escolha. Em Run seleciona Custom script e introduz
sudo gulp
Para que a tarefa seja executada com sucesso deves instalar o npm e o nodejs e as dependências necessárias para executar a tarefa do Gulp. Deves, portanto, executar os seguintes comandos no terminal do servidor:
sudo apt-get install nodejs-legacy sudo apt-get install npm sudo npm install gulp laravel-elixir --globalNesta série de artigos estou a usar o Linux Mint baseado em Debian e, neste ambiente estranhamente é necessário usar uma versão legacy do nodejs (mais informação neste post do StackOverflow).
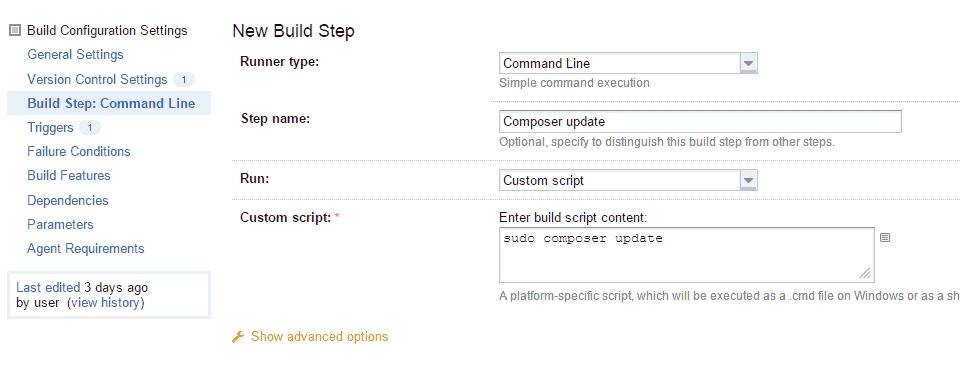
Cria uma nova etapa que permita a atualização de dependências do PHP, através do Composer. Acede ao menu Build Configuration Settings » Build Step e carrega em Add build step.
Como Runner type seleciona Command Line e atribui um nome a esta etapa. Deixa o Run atribuído a Custom Script e adiciona o comando ao Custom script
sudo composer update
Deves ter o Composer instalado no servidor para que a tarefa seja executada com suceso. Caso não o tenhas, deves executar os seguintes comandos:
Instala o CURL através do comando
sudo apt-get install curlInstala o Composer através de curl:
cd ~/Downloads curl -sS https://getcomposer.org/installer | php sudo mv composer.phar /usr/local/bin/composer
Para que o comando
composer updatefuncione no Laravel 5, deves ter instalada a extensãomcrypt. Se não a tiveres instalada executa os comandos:sudo apt-get install mcrypt php5-mcrypt sudo php5enmod mcrypt
Temos ainda de definir quando é que esta configuração deve ser desencadeada. No nosso caso vamos dizer que a configuração é executada a cada novo commit no repositório Git.
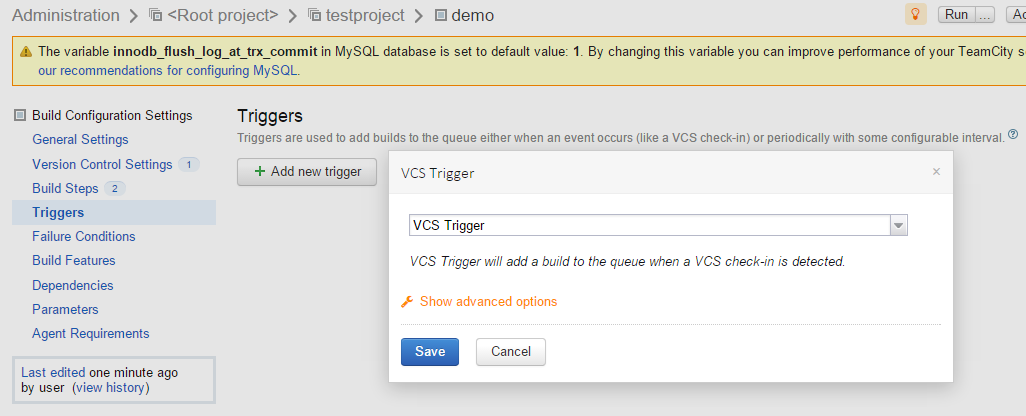
Essa configuração é feita na opção Triggers, na página em que te encontras. Posteriormente deves carregar na opção Add new trigger e, na janela apresentada, seleciona a opção VCS Trigger

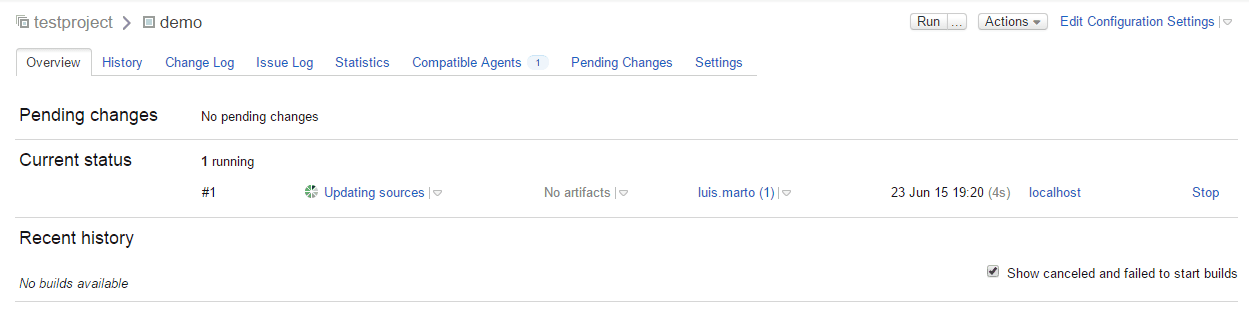
A configuração está terminada. Basta agora que faças um commit e push para o servidor para garantir que está tudo a funcionar corretamente. Depois de fazeres push (e aguardares alguns segundos), irás ver o TeamCity a trabalhar. Para isso basta acederes à página do teu projeto:

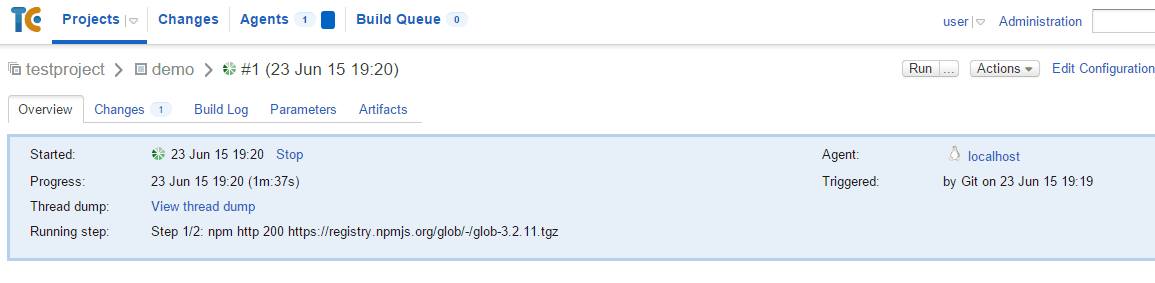
Se carregares na hiperligação update sources (ou no nome da tarefa que estiver a ser executada no momento), vais ver os detalhes globais da build:

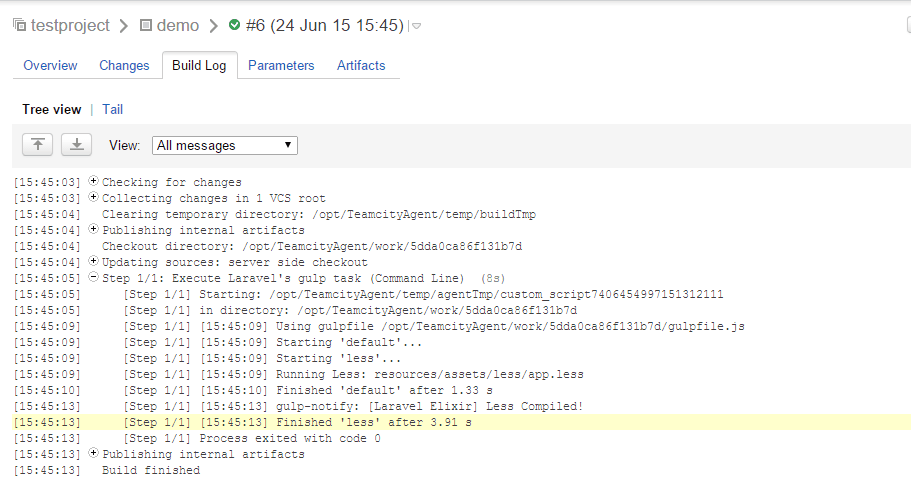
Nesse ecrã podes ver o histórico da build se carregues no separador Build Log. Se tudo correu bem, neste momento deverás estar a ver a execução da tarefa. Como se pode perceber, o que estás a ver neste momento representa a consola do servidor onde estão a ser executados os comandos.

E já tens o teu processo de desenvolvimento automatizado, embora numa versão muito simples daquilo que poderá ser. Deves agora tentar expandir o processo de integração continua até que tenhas as tarefas tão automatizadas quanto possível. Como sugestões poderás: executar migrations; atualizar dependências do Bower; executar testes unitários com o PHPUnit; executar testes funcionais e de aceitação com o Codeception / Behat e usar o Selenium.
No próximo artigo iremos detalhar o processo de instalação e configuração do SonarQube. Ao mesmo tempo vamos instalar o PHPunit e acrescentar à Configuração que criámos neste artigo a execução automática do PHPUnit e a análise do SonarQube.
Este artigo faz parte da série Como criar um servidor de integração contínua
- Ferramentas para servidor de integração continua (CI)
- Instalar SSH e Git em Linux e configuração da máquina de desenvolvimento Windows
- Instalação do Git e integração com o Redmine
- Instalação do TeamCity 9 em Linux
- Instalar e configurar TeamCity Agent em servidor Linux Mint - Estás a ler este artigo
- Instalar SonarQube e SonarQube Runner em Linux Mint
- Analisar projeto Laravel 5 (PHP) com o SonarQube
- Integrar SonarQube com TeamCity e Redmine